一、选择器
1、属性选择器:
- p[index]{background:red} //只使用属性名,但没有确定任何属性值
- p[index=1]{background:red} //指定属性名,并指定了该属性的属性值
- p[index~=pre]{background:red} //指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词
- p[index^=p]{background:red} //指定了属性名,并且有属性值,属性值是以value开头的
- p[index$=M]{background:red} //指定了属性名,并且有属性值,而且属性值是以value结束的
- p[index*=d]{background:red} //指定了属性名,并且有属性值,而且属值中包含了value
- p[index|=d]{background:red} //指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn)
2、结构性伪类
-
E:nth-child(n) 表示E父元素中的第n个字节点
p:nth-child(odd){background:red}/*匹配奇数行*/
p:nth-child(even){background:red}/*匹配偶数行*/
p:nth-child(2n){background:red}
-
E:nth-last-child(n) 表示E父元素中的第n个字节点,从后向前计算
-
E:nth-of-type(n) 表示E父元素中的第n个字节点,且类型为E
-
E:nth-last-of-type(n)表示E父元素中的第n个字节点,且类型为E,从后向前计算
-
E:empty 表示E元素中没有子节点。注意:子节点包含文本节点
-
E:first-child 表示E元素中的第一个子节点
-
E:last-child 表示E元素中的最后一个子节点
-
E:first-of-type 表示E父元素中的第一个子节点且节点类型是E的
-
E:last-of-type 表示E父元素中的最后一个子节点且节点类型是E的
-
E:only-child表示E元素中只有一个子节点。注意:子节点不包含文本节点
-
E:only-of-type 表示E的父元素中只有一个子节点,且这个唯一的子节点的类型必须是E。注意:子节点不包含文本节点
3、伪类
- E:target 表示当前的URL片段的元素类型,这个元素必须是E
- E:disabled 表示不可点击的表单控件 E:enabled 表示可点击的表单控件
- E:checked 表示已选中的checkbox或radio
- E:first-line 表示E元素中的第一行
- E:first-letter 表示E元素中的第一个字符
- E::selection表示E元素在用户选中文字时
- E::before 生成内容在E元素前
- E::after 生成内容在E元素后
- Content 属性
- E:not(s) 表示E元素不被匹配
- E~F表示E元素毗邻的F元素
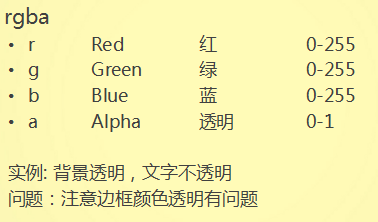
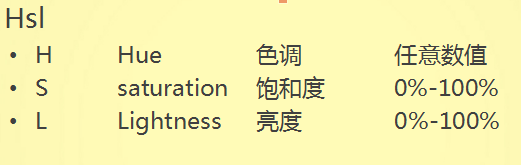
二、颜色模式


三、文字阴影与描边
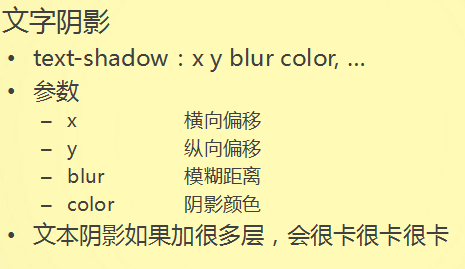
1、文字阴影

光晕效果:color:white; font-size:100px; text-shadow:0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de;

层叠效果:color:red; font-size:100px; font-weight:bold; text-shadow:2px 2px 0px white, 4px 4px 0px red;

浮雕效果:color:white; font-size:100px; font-weight:bold; text-shadow:2px 2px 4px #000;

2、文字描边:只有webkit内核支持
-webkit-text-stroke:宽度 颜色
四、新增文本功能(全兼容)
1、direction 定义文字排列方式(全兼容)
- rtl 从右向左排列
- ltr 从右向左排列
- 注意要配合unicode-bidi:bidi-override; 一块使用
2、text-overflow 定义省略文本的处理方式
- clip 无省略号
- Ellipsis 省略号 (注意配合overflow:hidden和white-space:nowrap一块使用)
五、自定义字体